DESCRIPCIÓN
Esta opción permite agregar un botón de pago directo en tu página web con unas líneas de código html, la cual pasará a un sitio seguro de PagoFácil para capturar los datos de la tarjeta bancaria y poder realizar el cargo.
MÉTODOS DE INTEGRACIÓN
URL
- La siguientes URLs se usan para enviar los datos de pago mediante un formulario.
Desarrollo: https://sandbox.pagofacil.tech/Payform
Producción: https://api.pagofacil.tech/Payform
- Solo copia y pega el siguiente fragmento de código HTML en tu página (formulario para ambiente de pruebas):
<form action="https://sandbox.pagofacil.tech/Payform" method="POST" name="formularioPago" target="_blank"> <input name="idSucursal" type="hidden" value="ApiKeySucursal" /> <input name="idUsuario" type="hidden" value="ApiKeyUsuario" /> <input name="idServicio" type="hidden" value="1" /> <input name="idPedido" type="hidden" value="-" /> <input name="nombre" type="hidden" value="Jon" /> <input name="apellidos" type="hidden" value="Doe" /> <input name="email" type="hidden" value="[email protected]" /> <input name="telefono" type="hidden" value="5513374678" /> <input name="celular" type="hidden" value="5513374678" /> <input name="calleyNumero" type="hidden" value="Reforma 222" /> <input name="colonia" type="hidden" value="Centro" /> <input name="municipio" type="hidden" value="Cuahutemoc" /> <input name="estado" type="hidden" value="CDMX" /> <input name="pais" type="hidden" value="Mexico" /> <input name="cp" type="hidden" value="11560" /> <input name="redireccion" id="redireccion" type="hidden" value="1" /> <input name="urlResponse" id="urlResponse" type="hidden" value="http://empresa.com/webhook" /> <input name="monto" type="hidden" value="1.00" /> <input name="plan" type="hidden" value="NOR" /> <input name="mensualidades" type="hidden" value="00" /> <input class="" name="submit" type="submit" value="Comprar / Pagar" /> </form>
- Deberás colocar los datos correspondientes en los valores “ApiKeySucursal” y “ApiKeyUsuario” estos datos los podrás obtener en el Manager de PagoFacil.
- Una vez hechas las adecuaciones mencionadas, verifica en tu navegador y visualizaras un “Botón” como el siguiente:
![]()
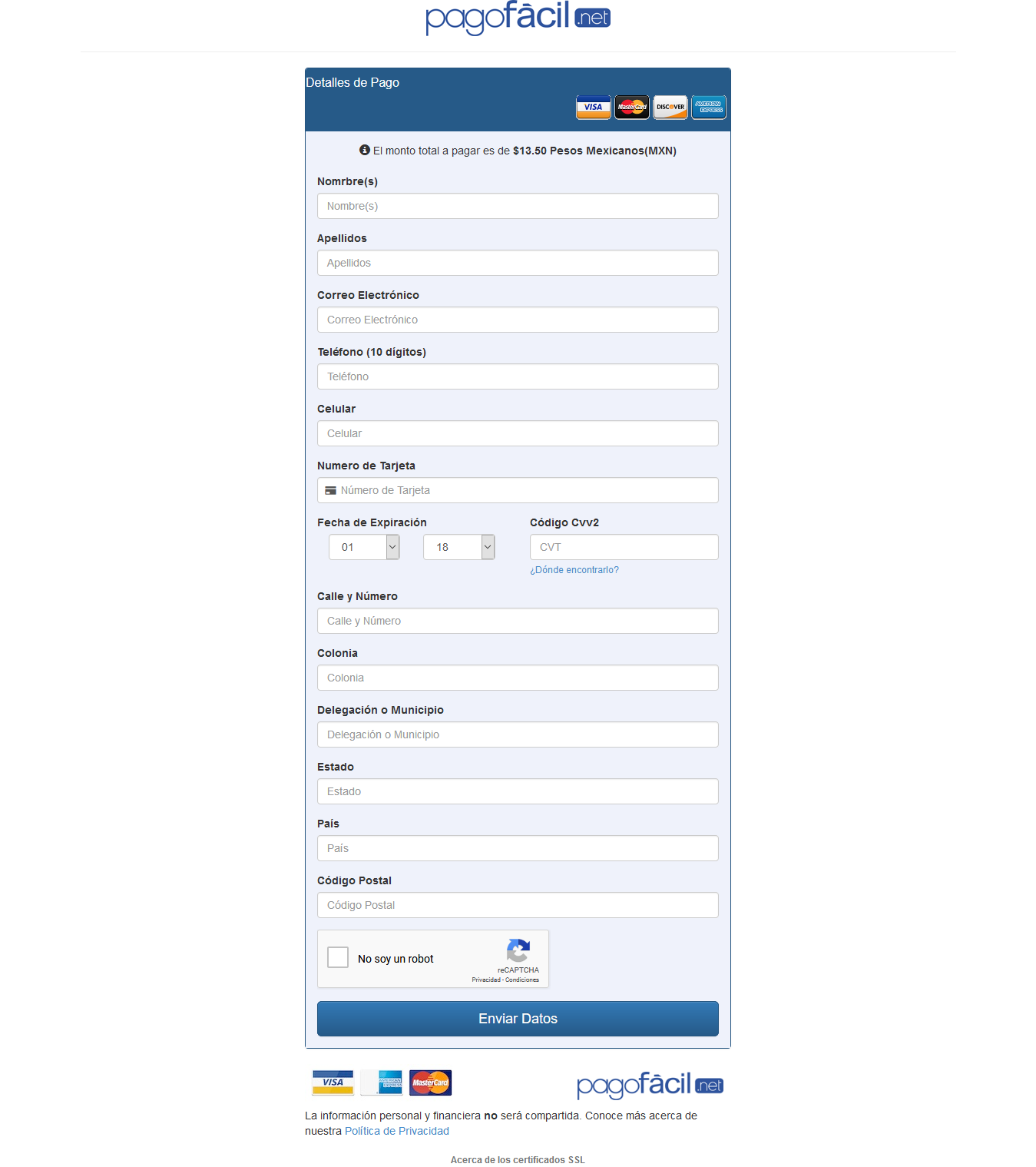
- Al dar clic en el Botón, este te llevara al sitio seguro de PagoFácil, en el cual el cliente proporcionara de forma segura sus datos personales para proceder a realizar la transacción.

PARA FINALIZAR
- Los valores “plan” y “mensualidades” se usarán para indicar que tipo de forma de pago se desea realizar.
Si se requiere enviar una transacción a Meses sin Intereses se deben enviar los datos como en el ejemplo siguiente:
<input name="plan" type="hidden" value="MSI" /> <input name="mensualidades" type="hidden" value="09" />
El valor “mensualidades” sólo deberá admitir los siguientes datos “03”, “06”, “09”, “12” .
En caso de realizar una compra de Contado, los valores de “Plan” y “Mensualidades”, se deben enviar como el siguiente ejemplo:
<input name="plan" type="hidden" value="NOR" /> <input name="mensualidades" type="hidden" value="00" />
- El elemento “idPedido” es opcional y será proporcionado por el cliente para ligar la transacción con un identificador de su producto o servicio.
- Los elementos “redireccion” y “urlResponse” son opcionales y deberán de incluirse si se requiere que la respuesta de la transacción se direccione a la página del cliente; el valor “http://empresa.com/webhook” indica la URL a la cual se redireccionará la respuesta, los datos a la URL indicada se pasaran mediante GET en formato QueryString.